User Research Provides an Essential Foundation for Design Strategy
Human-Centered Design is a creative approach to problem solving that is used to understand the people for which we are writing policies, creating programs and services. It is a process that starts with the people you’re designing for and ends with new solutions that are tailor made to suit their needs.
Understand the people, gaining empathy for what problems the people face is key when coming up with solutions for those problems that are specifically designed for them and WITH them. As a user researcher, I design and test ideas as prototypes, driven from insights gained through various interviews and observations with the users, get feedback, iterate and revise our designs until we get it right.
“Empathy is at the heart of design. Without the understanding of what others see, feel, and experience, design is a pointless task.”
—Tim Brown, CEO of the innovation and design firm IDEO
Benefits of Conducting User Research
- User research helps you to design better products or services
- Saves time and money by learning what the users ACTUALLY want, not what you think they do
- Data Driven Design decisions from your specific users for their benefit
- Finding pain points and opportunities for improvement that users may not have realized can be improved
- Creates designs that are easy, delightful to use, increases customer satisfaction
- Understanding the return on investment (ROI) of your user experience (UX) design
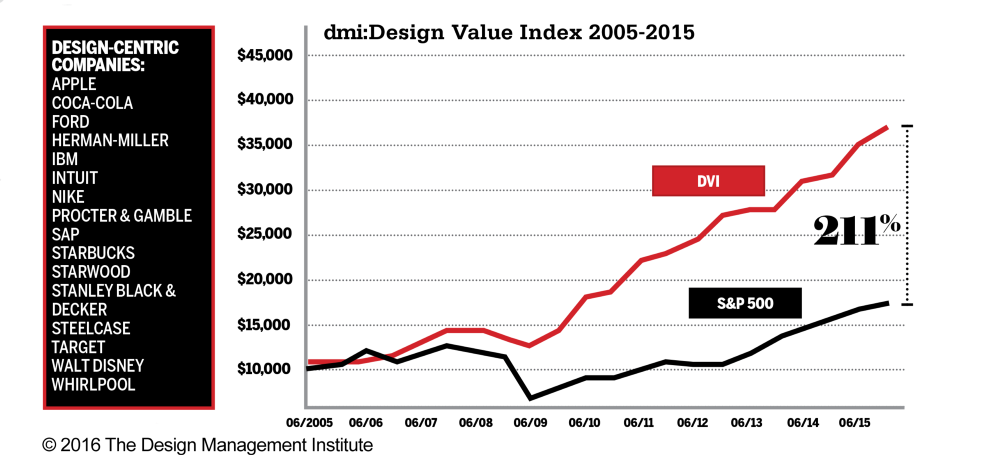
- Design-driven companies outperform other organizations

Human-Centered Design Methods Library & Toolkit
There are many different methods for User Researchers to learn the expectations of the stakeholders while gaining empathy for users and insights that generate solutions. Below is a group of those methods that I rely on during each phase to create a successful experience for your users and return on investment (ROI).
I have compiled a curated resource library of the 80 methods below (and growing) with descriptions on what they are, why, when and how to use them, along with examples, templates, videos, references and additional articles or books when applicable.
My Reference Library includes more than just these methods, but also any reference materials on Service Design, User Experience Design, User Interface Development, and so much more.
 Initate
Initate
Existing data is collected, scope is defined, and a project brief is created.
- Bodystorming
- Heuristic evaluation
- Hopes and Fears
- Lean Coffee
- Project/Design Brief
- Project Kickoff Meeting
- Requirements Gathering
- Stakeholder Mapping
 Immerse
Immerse
Research plan is created and the team immerses themselves in the customer's experience.
- Cognitive Mapping
- Cognitive Walkthrough
- Contextual Inquiry
- Design Studio
- Diary Studies
- Ethnographic Research
- Field Studies
- Focus Groups
- Proto Personas
- Site Mapping
- Stakeholder and User Interviews
- User Need Statement
 Synthesize
Synthesize
Analysis & interpretation of data occurs, themes, insights and customer pain points are identified
- Affinity Mapping
- Card Sorting
- Comparative Analysis
- Content Audit
- Data Visualization
- Dot Voting
- Empathy Maps
- Five whys
- Interface Audit
- Journey Mapping
- Mental Modeling
- Mind-mapping
- Personas
- Storyboarding
- Top Task Analysis
- User Scenarios
- User Stories
 Ideate
Ideate
Dream up potential solutions, generating ideas via sketching and co-designing with users and other stakeholders
- Brainstorming
- Brain-Writing
- Challenging Assumptions
- Collaborative Sketching
- Crazy 8s
- Design Hypothesis
- Design Principles
- Forced Connections
- How Might We…?
- Mash-up
- Participatory Design
- Reverse Brainstorming
- S.C.A.M.P.E.R.
- Sketch
- Six Thinking Hats
- Storyboarding
- S.W.O.T. Analysis
- Task Flow Analysis
- Wishing
- Zero Draft
 Prototype
Prototype
Create an interactive solution that simulates how things should actually work, to elicit feedback, refine and test.
- Cognitive Walkthrough
- Design Pattern Library
- Desirability Testing
- Mapping User Stories in Agile
- Multivariate testing
- Prototyping
- Paper Prototype
- Product Prototype
- Role Playing
- Service Prototype
- Storyboarding
- Style Tiles
- Tree Testing
- Usability Testing
- Visual Preference Testing
- Wireframing
 Implement
Implement
Develop a solution, track metrics, manage and communicate change, improve for roll-out.
- Beta Testing
- Change Management
- Feedback Loop
- Metrics: Key Performance Indicators (KPIs), Qualitiative and Quantitative
- Performance Testing
- Phased Rollout
- Sunsetting
- User Acceptance Testing
The Feasibility of Your Design Is Only As Good As The Skillset of The Team.
When effectively leading a Human-Centered Design project, one needs to understand, not only the best practices of producing artifacts for print, web, video, audio, animation and more, but what is feasible to produce after the iteration phase of concepting without constraints.
I have spent my entire career searching for various projects to learn from and grow my skillset. Whether it was responsive websites, scientific posters, brochures, illustrations, artifacts to visualize research findings for stakeholders, to filming, editing and producing videos and animations to promote the projects as a whole, if there was a need, I was able to either produce the assets myself, or lead a team to produce the assets for me.
Since many of the projects I have been on have had limited resources with varying degrees of abilities, I have had great success in filling in the knowledge gaps through training others or completing the tasks myself.
One of My Innovative Solutions
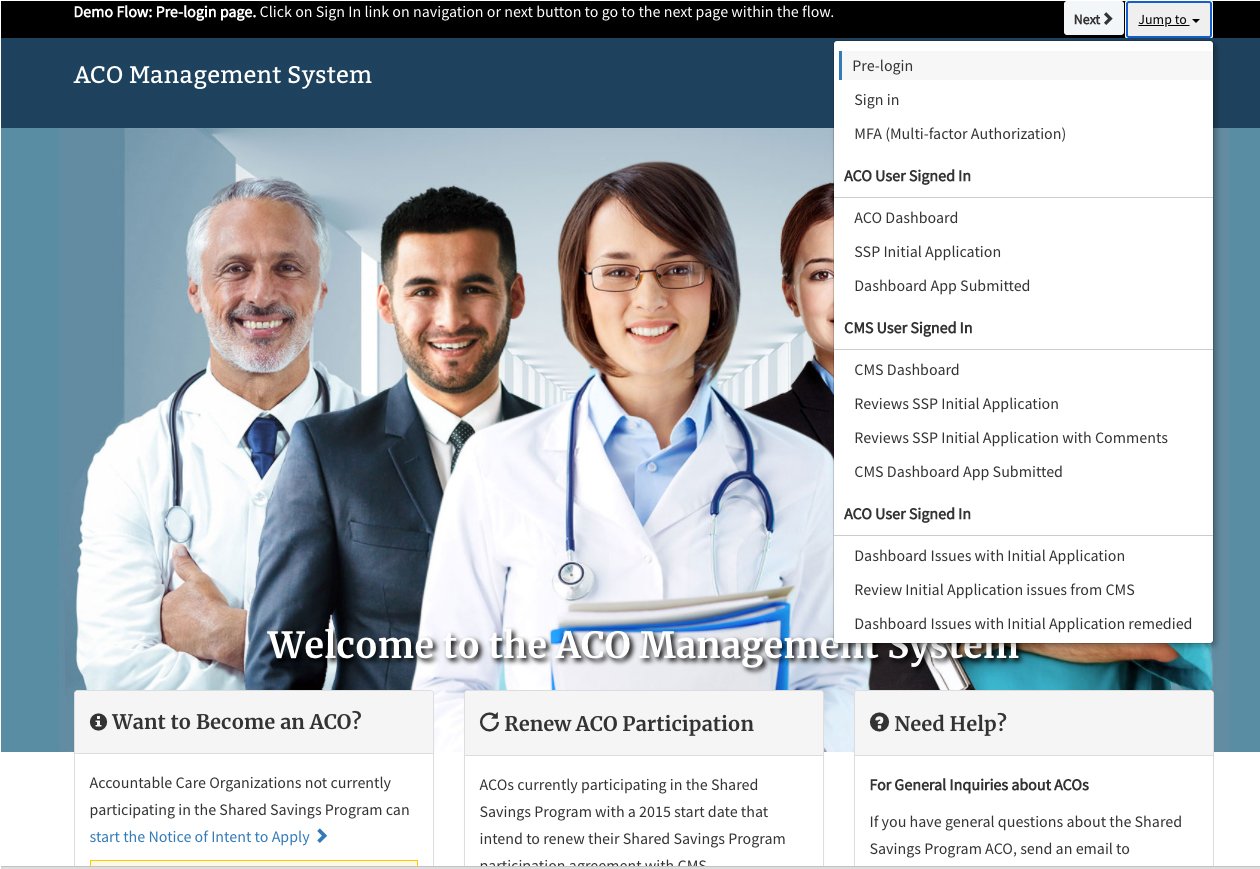
I create HTML prototypes for testing a more realistic and responsive user experience with end users than what's often done using clickable images. When the demo flow showcases a process going through multiple users, in this case submitting an application for approvals, I have created this demo flow interface that can be shared with clients or stakeholders. They can either follow the directions on the Demo Flow header, click Next and Previous (when not on the first step) buttons, but also jump to a specific page within the flow.

Common Deliverables produced by UX Designers
Personas
Persona is a fictional character created to represent a user type that might use a product in a similar way. Personas make it easier for designers to create empathy with users throughout the design process.

Image credit: xtensio
Experience Maps
A diagram that explores the multiple steps taken by users as they engage with the product. Experience map allows designers to frame the user’s motivations and needs in each step of the journey, creating design solutions that are appropriate for each.experience

Image credit: effectiveui
User Flow
A visual representation of the user’s actions to complete tasks within the product. User flow helps build a “common understanding” of each page of your app or site. Visualized user flow makes it easier to identify which steps should be improved or redesigned.

Image credit: Michael Pons
Storyboards
Storyboards are illustrations that represent shots that ultimately represent a story. In UX this stroy illustrates the series of actions that users need to take while using the product. Translating functionalities into real-life situations, helps designers create empathy with the user.

Image credit: Chelsea Hostetter, Austin Center for Design
Wireframes
A visual guide that represents the page structure, as well as its hierarchy and key elements. Designers often use wireframes as the skeletons for mockups. Wireframes are useful when UX designers need to discuss ideas with team members/stakeholders, and to assist the work of visual designers and developers.

Image credit: Nick Babich
Prototypes
A prototype is a simulation or sample version of a final product, which is used for testing prior to launch. The goal of a prototype is to test products (or product ideas) before spending lots of time and money into the final product.
Some content above is borrowed from https://uxplanet.org/a-complete-list-of-ux-deliverables-d62ccf1de434 until I can find time to populate these with my own examples.
Bridge Between Research, Design and Development
Having a comprehensive knowledge base of everything User Research, UX Design and UI Development / Implementation has been very handy throughout my career. That, combined with my love for solving puzzles and expanding the technical capabilities of the software that is currently implemented, allows me to expand what others thought to be possible.
In my experience, when Developers say something can’t be done, it means they either don’t know how to do it or just don’t want to do it. If it’s possible, I will find a way to make it happen.
- I’ve done this successfully with WebSphere, MicroStrategy, QlikSense, Atlassian’s Jira and Confluence, Appian, HTML, CSS, JavaScript components, Sharepoint and many more.
- When I got tired of hearing my designs or design suggestions couldn’t be implemented, I learned how to code HTML, CSS and Javascript. Now I can “Design-in-Code” to generate more interactive, responsive HTML prototypes that provide a closer experience for users to test prototypes on Desktop, tablet or mobile vs having clickable designs that are still limited in what they can produce through available prototyping software available today.
- Using my HTML Prototypes, developers can implement my prototypes in any framework by swapping out the static, placeholder content with dynamic content from APIs or Databases, without having to worry about HTML or CSS. I also am able to help troubleshoot any issues developers have with implementing my prototypes.
The feasibility of your design ideas are only as good as the person who can build it. I don't present a prototype to a client or stakeholder without having 100% confidence that it can be built. If I don't know how it will be done, I go learn how to make it possible.
Design, Build and Improve
It's during the prototoype phase where build interactive experiences to test our solutions with actual users, gather their feedback, revise as needed before re-testing our designs until we get it right. ("right" = meets the criteria that was set to ensure it is optimized for usability, while being desirable, feasible and usable)
- It's during the Ideate and Prototyping phases that designers and developers should be working together to ensure the needs of the users are being met, talk through the design solutions being created and only then, start to focus on the technical solutions to be implemented.
- NOTE: If technical solutions are developed before the research and prototyping phase is completed, you may cause limitations of what can be implemented, and therefore hinder the needs of the users from being met.
Implement phase happens while the prototypes are going through user testing, and the foundation of what users are expecting has been set. THIS is when developers should be choosing which tech stack should be used to implement the designs from prototypes into production.
Ideally, the Choice of Technical Solutions Should Be Driven by Users' Needs
Since it takes a fraction of time and effort to create interactive prototypes (ranging from low-fidelity sketches to high fidelity, responsive, HTML pages) to test and revise than it does to develop a complete development build, For the highest probability of success, development should not start or tech stack chosen until after the prototypes have been built, tested and seen favorably by stakeholders and users.
Usability testing a fully interactive and responsive prototype would allow Key Performance Indicators (KPIs) to be measured such as time on task success rate, time on task, use of search vs navigation, user error rate and more. Users would provide the feedback of what they want, or researchers / testers would learn what users need through observations during user testing.
Case Study: Building a Decision Support Tool
When working on a project to build out a new decision support tool, before any proper user research has been conducted, the development team had already decided to implement a serverless approach; it is a new trend designed to save money on server costs, like a 'pay-as-you-go' phone plan, the client is only charged for what they use.
This approach means that any large data files would need to be stored as a JSON file would need to be downloaded and processed by the users' computer instead of a much more powerful server.
- This approach already limited what useful features could be implemented.
- While a laptop is bound / limited, a cloud server processor power is, in theory, infinite.
How this affects the design of the User Interface:
| Users want: | Developers response (based on technical limitations) |
|---|---|
Previewing in the browser is much quicker than having to wait to download excel every time only to review and determine if it is the right dataset they need or not. |
|
|
User would need to have the technical knowledge on how to implement that. |
No technical implementation knowledge needed |
|
|
|
The result:
- What started out as an opportunity to streamline the users’ workload, allowing them to get answers easier using a flexible and customizable, advanced decision support tool, has resulted in a wiki site with a list of excel files that have to be downloaded.
- Due to the limitation of the serverless approach chosen to save money, the developers have spent a year of development time and client's money to produce an interface just like they had before using a secured wiki program called Confluence.
Take Away
By following the HCD process, you will understand the target users, gaining empathy for what problems they face so that you can design solutions for those problems for and with your users.
- During the iteration phase, come up with many possible, blue sky solutions, before deciding which ideas are desirable, feasible and useful to create as prototypes.
- Converting those chosen solutions into prototypes, testing with users and revising as needed is the best way to design solutions that are optimized for the users.
- For the greatest probability of success, any technical solution should be chosen by developers only after user research has completed and prototypes are designed and tested. The choice of tech stack should be determined based on the needs of the users and features / functionalities of the prototypes designed. Otherwise, you risk creating too many technical limitations that may prevent the optimal solution to be implemented.
- If you follow this process and complete each step with feedback from the actual users, your project will be a success.
